Javascript DOM manipulation: The Document Object Model
HTML DOM. DOM manipulation. Event Listeners in Javascript. Events in Javascript
Hello and welcome!! 🤩🤩🤩
Welcome back to another week of awesomeness!! Today, we will be looking at how to use JavaScript for front-end web development. Over the past two weeks, in our Javascript lessons, we have only learned fundamental Javascript. Now, it is time for us to learn to apply all that we have learned to build our website.
NB: Remember, in our article, we discussed how to add Javascript to our HTML document using the <script> element. For those using a local IDE, for you to follow along with this lesson, you have to add the link to your Javascript file to your HTML document using the <script> element in our <head> element.
What is the DOM?
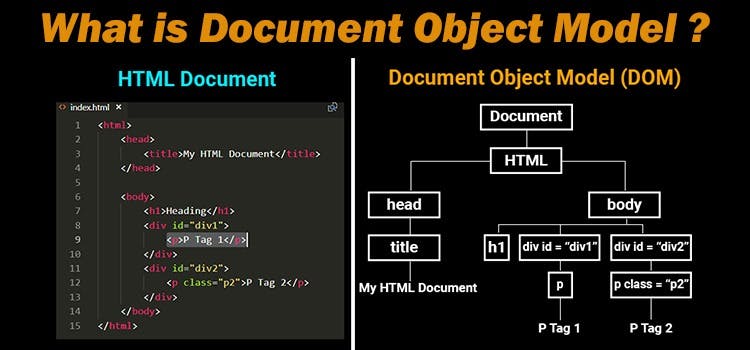
The Document Object Model (DOM) is a cross-platform and language-agnostic interface that handles an HTML or XML document as a tree structure, with each node representing an object representing a portion of the page.
This means we can think of our HTML file as a tree with a root, branches, leaves, and so on.

When you create an HTML (XML) file, you have created a document. This document that you created serves as the root of your tree.
Then, after creating your HTML, you put in the boilerplate HTML code that I talked about here. In this boilerplate, you will see the beginning tag (the first node after the root), which is the HTMLelement. You can think of this as the supplementary root.
The HTML node is broken into two parts, the head and the body elements. You can think of these two nodes as branches. From what we know about trees, when we have a branch, we have leaves, fruits, or sub-branches. Individually, under each of these branches (elements), we have some elements that go under. For the head branch, we have other elements or tags like the <meta>, <script>, <link>, <title>, and so on. These elements become the leaves under or attached to this branch. The body branch is where we have all the tags that we use in our HTML coding, tags like the <p>, <div> , <main> and so on. However, it is possible for a branch, like the body branch, to have sub-branches. That is, have nodes that form their leaves, or even sub-branches. An example is how a div can be nested in a div that's nested in another div, and so on.
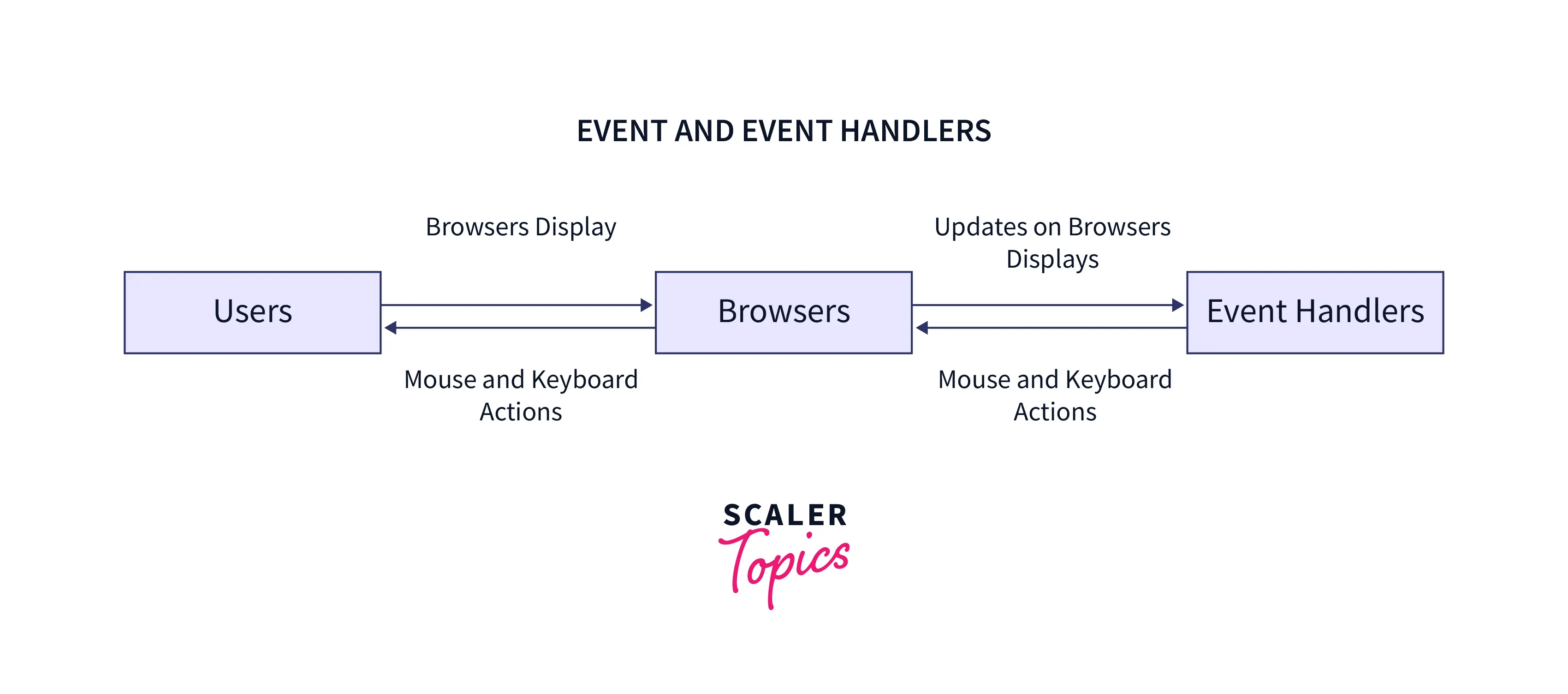
We use event handlers (event listeners) in Javascript to access our various nodes. When an event occurs, the event handlers are called.
What are events in Javascript?
HTML events are "things" that happen to HTML elements.
An event in JavaScript is an action that happens to an element in our HTML. For example, if you have an h1 element in your website that changes its text color after you click on it, that is an event.
Event handlers in JavaScript

Event handlers can be used to handle and verify user input, user actions, and browser actions—things that should be done every time a page loads, things that should be done when the page is closed, actions that should be performed when a user clicks a button, and so on.

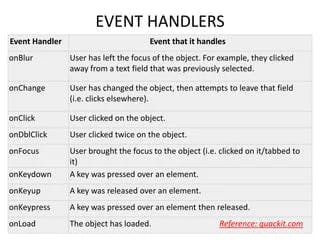
Types of events in Javascript

There are various types of events in JavaScript, corresponding to different actions that we want to be performed on our webpage. Recall that Javascript is the language of functionality. Javascript is what turns an otherwise static website (a website that doesn't do anything beyond viewing and scrolling) into a dynamic website where you're able to trigger various events.
Functionality with Javascript
As we saw above, there are various types of events in Javascript. We will be taking a look at how each of them interacts with the webpage and our HTML document.
Targeting HTML elements with Javascript
To target or capture a node in the DOM, there are various Javascript commands we can use.
document.getElementById('id-name')this is used to target an element with an id attribute.document.getElementByClassName('class-name')this is used to target an element by its class name.document.getElementByTagName('tag-name')this is used to target an element by its tag name, e.gdiv.document.querySelector('css-identifier')this is used to find an element by its CSS selector, e.g#id-name,.class-name,tag-name.
In all these methods (and others), the most commonly used is the document.querySelector() that makes it easy to target any element simply by their css selector.
By targeting an HTML element, there's a lot that we can do with it; like changing the text content, updating its CSS, and so on.
Here are some examples of what we can manipulate our HTML document with Javascript
- .innerHTML
From the example above, we can see that we have an HTML element, h1, but it has no value. However, we look at the results and see that our h1, actually has a value. This was accomplished using the Javascript .innerHTML method of adding text to our HTML elements.
- .textContext
As we can see above, we basically have the same thing as we had with our .innerHTML example. However, in this case we are using the .textContent and .innerText to modify the HTML element.
We can learn more about the difference between the innerHTML and textContent here and this documentation by W3Schools.
- .style
The .style method is used to affect our CSS. With the Javascript .style method, we can change the styling of our webpage without writing a single line of CSS.
- .setAttribute
The .setAttribute method is used to add an attribute to our HTML element. The syntax for this is
example.setAttribute('attribute type', 'attribute name/value')
See how we could easily add an entire block of CSS styling to our HTML element without first setting it in our HTML document.
For more on other manipulation methods that exist, check out this MDN web docs.
What are Event Listeners in Javascript?
An event listener in JavaScript is a way that you can wait for user interaction like a click or keypress and then run some code whenever that action happens. That is, an event listener listens fir when an action is performed on our webpage. It could be a click of a button, double clicking or any of such actions. One common use case for event listeners is listening for click events on a button.
- .addEventListener
The syntax for the .addEventListener is
document.addEventListener('event', function)
Basically, what the .addEventListener does is that it listens for the event specified as the first parameter in the method.
When we click on the button in the result above, we will see that text gets added to the otherwise empty h1 element. We were able to achieve this by telling the computer to listen to a click, and when the click happens to carry out the specified function. In the example, I used an arrow function. This is a choice. You can use a normal anonymous function (a function without a name) syntax, or declare your function first.
Example:
You can learn more about the click event here.
- .removeEventListener
The .removeEventListener does the opposite of what the .addEventListener does in that it removes an already existing event.
The syntax for the removeEventListener
element.removeEventListener(''event", function)
You can read more on this, and the addEventListener method on javascript here.
Event handling in HTML
The process of using the .addEventListener or .removeEvventListener can get cumbersome when it becomes repetitive. However, there is an easier way to do this. We can achieve this by using the inbuilt HTML event attributes.
A comprehensive list of available HTML events can be found on the W3Schhols docs.
- onclick
The example we have above is almost the same thing as our last example, and it does the same thing as well. The difference here is that we no longer have the .addEventListener method in our javascript. If you look at the HTML document, you will be see that on the buttons we have a new attribute, onclick. With the onclick attribute present in our HTML, we do not have to add the event listener in our javascript file, as the event is already being listened to/for in our HTML file. The onclick attribute takes in a function from our javascript file.
onclick='function()'
Please note to always add the opening and closing parentheses after the function name in the onclick attribute.
you can check out this tutorial where I solve an example and give an in-depth explanation to everything we have learnt today here.
Wooooosh! Loads of new concepts here today. 😅😅
Please take the time to carefully read and understand all that was discussed and talked about. Go over the examples, and form new ones of your own. That's all for this week. See you next weel! ❤❤