React for beginners: an overview
A beginner's guide to learning about React and javascript frameworks
Hello and welcome!!! 🤩🤩🤩🤩
This is the official last article of the complete frontend web development series. I am so excited to have come this far on this journey with you. It gives me great joy to see how much I have grown and how much you have all grown in these past three months. Thank you for sticking with me through this journey. I do not take the commitment and enthusiasm for granted.
In today's lesson, we will be talking about a very popular Javascript framework: React.
Javascript Frameworks

In a nutshell, JavaScript frameworks are collections of JavaScript libraries that contain JavaScript code, making life much easier for software developers. Each JavaScript framework provides pre-built scripts for many regions and purposes in software development, saving the developer time.
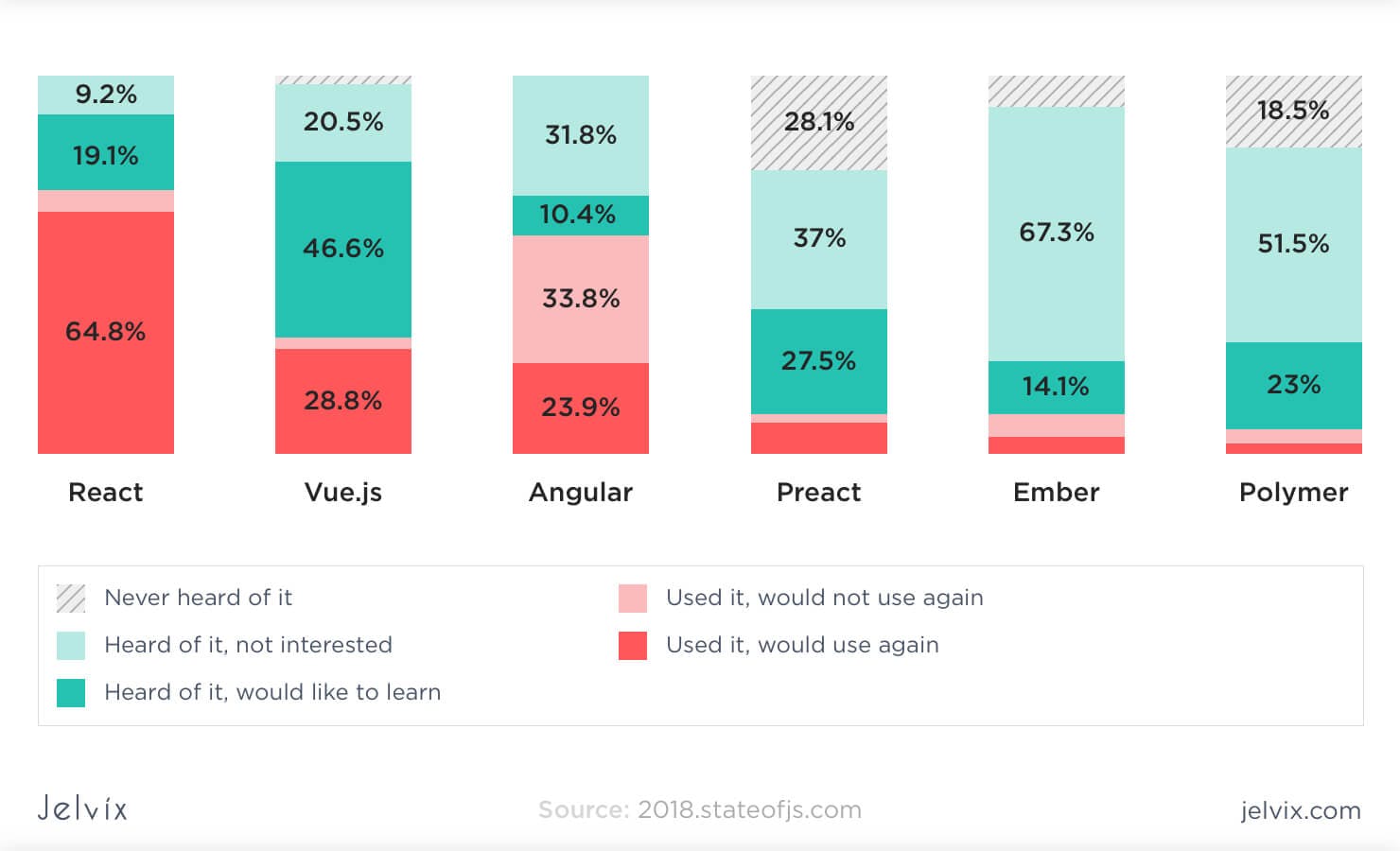
The Best Javascript Frameworks in 2023

There are a lot of Javascript frameworks, for various things. There are frameworks for front-end web development, back-end development, machine learning and AI, and more. There are currently about 83 Javascript frameworks in 2023.
We will talk briefly about a few of the frameworks used for front-end web development, and then turn our full attention to the most popular Javascript framework: React.
AngularJs: AngularJS is a discontinued free and open-source JavaScript-based web framework for developing single-page applications. It was maintained mainly by Google and a community of individuals and corporations.
Vue.js: Vue.js is an open-source model–view–view-model front-end JavaScript framework for building user interfaces and single-page applications. It was created by Evan You and is maintained by him and the rest of the active core team members.
Svelte: Svelte is a free and open-source front-end component framework or language created by Rich Harris and maintained by the Svelte core team members.
Ember.js: Ember.js is an open-source JavaScript web framework that utilizes a component-service pattern. It allows developers to create scalable single-page web applications by incorporating common idioms, best practices, and patterns from other single-page-app ecosystem patterns into the framework.
React
React is a free and open-source front-end JavaScript library for building user interfaces based on components. It is maintained by Meta and a community of individual developers and companies. React can be used to develop single-page, mobile, or server-rendered applications with frameworks like Next.js.
Getting started with React
The first place to go to get started with React is the new React official documentation.
CRA or not?
To get started with React on our local IDEs, we will have to install React. Now, there are various ways to install a React app, but we will be looking at two methods: CRA, and Vite.
CRA
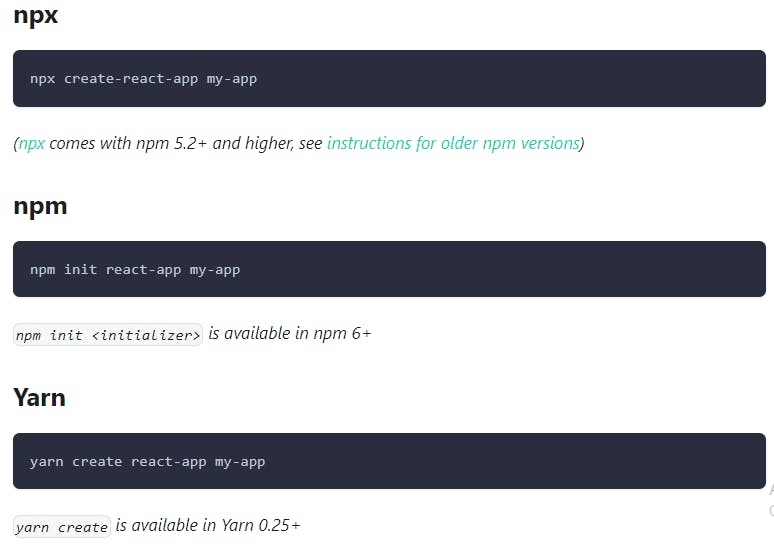
CRA is an acronym that stands for Create React App.

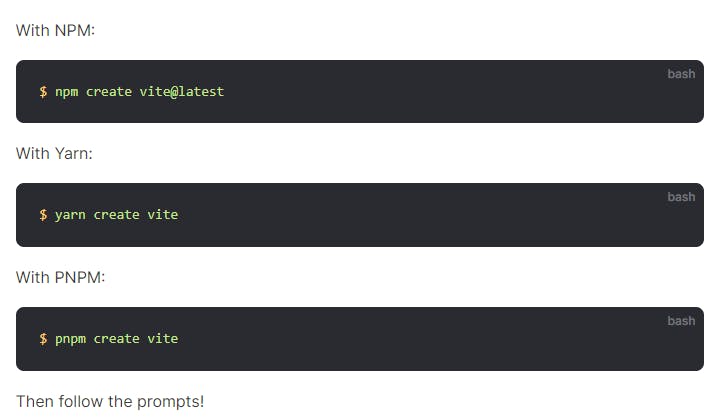
In the image above are the methods with which to initialize a react app on your local IDE.
On your local IDE, create a folder in which to initialize your react project.
On your terminal, enter any of the commands in the image above: npx, npm, or yarn. It should spin up a loading page like this. Note: the image below is from the windows command terminal, and not that of a local IDE. It follows the same process nonetheless.

After React has been installed; on your terminal, run the command
npm/npx/yarn startIt should spin up a page like the one below on your browser.

Vite
Vite is a local development server written by Evan You and used by default by Vue and for React project templates. It has support for TypeScript and JSX.
Just like with CRA, we use Vite on the terminal.

If you want to read more on the difference between CRA and Vite, check out this article.
For this tutorial, we will be using code sandbox as our cloud IDE.
Functional components
For the most part, react code is written within a functional component.
A React functional component is a simple JavaScript function that accepts props and returns a React element. After the introduction of React Hooks, writing functional components has become the standard way of writing React components in modern applications.
How to separate a functional component from a normal function is that the first letter of the function name is capitalized, just like in a constructor function. However, a constructor function and a react function are not the same thing.
JSX
JSX stands for “JavaScript XML,” and it is a syntax extension to JavaScript based on ES6, the newest “version” of JavaScript. JSX allows you to write HTML in React by converting HTML into React components, helping you to create user interfaces for your web applications.
See the sandbox above? You're probably asking, "Is that HTML inside javascript?" Well, that is JSX, javascript's markup language syntax. Keep in mind that JSX obeys the same principle as HTML, so whatever element is available in HTML is available in JSX, attributes as well. However, if you notice on the line that had the div, you will see that instead of class, we had className. Yes, that is because the word class is a reserved keyword in javascript. Although if you had written just class, your code would still run. This isn't a recommended practice.
For HTML attributes that are compound words, we use the camel notation to write them.
export default function App() is an example of a functional component. Notice how the function name app has its first letter capitalized.
There is something else new that we notice right?
The beauty of React is that it lets us build reusable components. Reusable in that we can have a component that contains pieces of code that we might want to use over and over again through the course of writing our app.
Think of it as storing a value in a variable. A value that you plan on reusing through your entire code, but you aren't willing to be writing it out every time you need it.
See that Greetings is our reusable component. At any point in writing our application, we can call on Greetings.
Notice the syntax in which it was written in <Greetings />, this is the syntax to introduce a new component.
Note:
We can have our components in different files asides from our App.js. We just have to create a new file in the src directory. If you are building a big application that has multiple components, it is advised to create a folder to group all your components to make your workplace clean.
App.js(main.jsin a Vite app) is the main component of a React app. It is from here that we feed the React app what it should display.
React Hooks
Hooks allow function components to have access to state and other React features.
They basically allow us to "hook" into React features.
You must import Hooks from react.
In the following example, we will use the useState Hook to keep track of the application state.
State generally refers to application data or properties that need to be tracked.
There are three rules for hooks:
Hooks can only be called inside React function components.
Hooks can only be called at the top level of a component.
I talk more about React Hooks in this article.
React useState Hook
The React useState Hook allows us to track state in a function component.
State generally refers to data or properties that need to be tracking in an application.
To use the useState Hook, we first need to import it into our component.
At the top of your component, import the useState Hook.
import { useState } from "react";
function Example() {
const [state, updateState] = useState('Happy') //This is the general syntax for writing our useState
return(
<div>
</div>
)}
We initialize our state by calling useState in our function component.
useState accepts an initial state and returns two values:
The current state.
A function that updates the state.
Notice that we are destructuring the returned values from useState.
The first value, state, is our current state.
The second value, updateState, is the function that is used to update our state.
These names in our destructured array are variables that can be named anything you would like.
Building a simple counter app with React
Above, we have a simple counter app that encompasses all that we have learned so far about React. Like was said earlier, the useState hook is used to manage the state of our react app at any given time.
Following this logic, we see that the state our app was in at the time of writing the code was 0. Keep in mind that our state can be any data type: number, string, boolean, object, or array. In the example we have, our state count is at 0. However, we want to be increasing this number without having to refresh our page every time we increase it. That is what the second part of our destructured array, updateCounter, is looking to do. updateCounter takes in a code block of what we want to happen to our state.
We put updateCounter in a function so as to add it to our button's onClick function.
I am so excited!!!!!! 🥳🥳🥳🥳
We are finally and officially at the end of our 12 days Frotnend web development series. I couldn't be prouder of each of you for taking this step and getting here.
I urge each of you to, however, make sure that you do not stop your learning with these tutorials. There is still so much to be learned and explained. Watch as much videos as you can, and be sure to always read documentation. I am always here incase you have questions to ask.
Cheers!