What is web development? A guide to web development in 2023
Introduction to web development
Greetings
Hello, and welcome to my series !!! 😃😃
In this series, and over the next 12 weeks, I will teach you how to become a front-end web developer. The essence of this tutorial is to give a sort of basis for your learning path or journey. These tutorials do not in any way claim to be exhaustive or complete.
Introduction
Due to the rise in digital footprints, almost everyone: businesses or individual ventures want to get their businesses up on the big world wide web.
Thanks to this, there is an increased demand for digital visibility. The best way to do this is to have your website, representing your business brand or personal identity.
This new wave has led to an increased demand for web developers.
In this article, and the rest in the series, we will be teaching you how to get started on web development, giving you everything you need to know to launch you into the journey.
Please note that this tutorial is not comprehensive, and does not in any way seek to replace proper learning and practice. This is just an overview.
Overview
Web development involves building websites and web applications for the Internet using various programming languages, tools, and frameworks. There are two main areas of web development: frontend development and backend development.
Frontend Development
Frontend development involves creating the parts of a website or application that users interact with directly. This includes the design, layout, and functionality of the user interface.
HTML
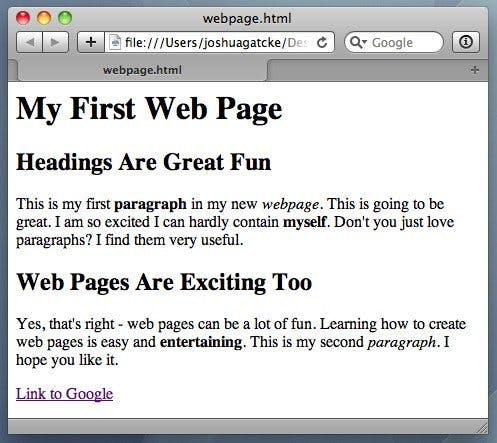
HTML (Hypertext Markup Language) is the standard language used to create web pages. It provides the structure and content of a web page and is used to define the different elements of a page, such as headings, paragraphs, images, and links.
This is what a website built with only HTML looks like

CSS
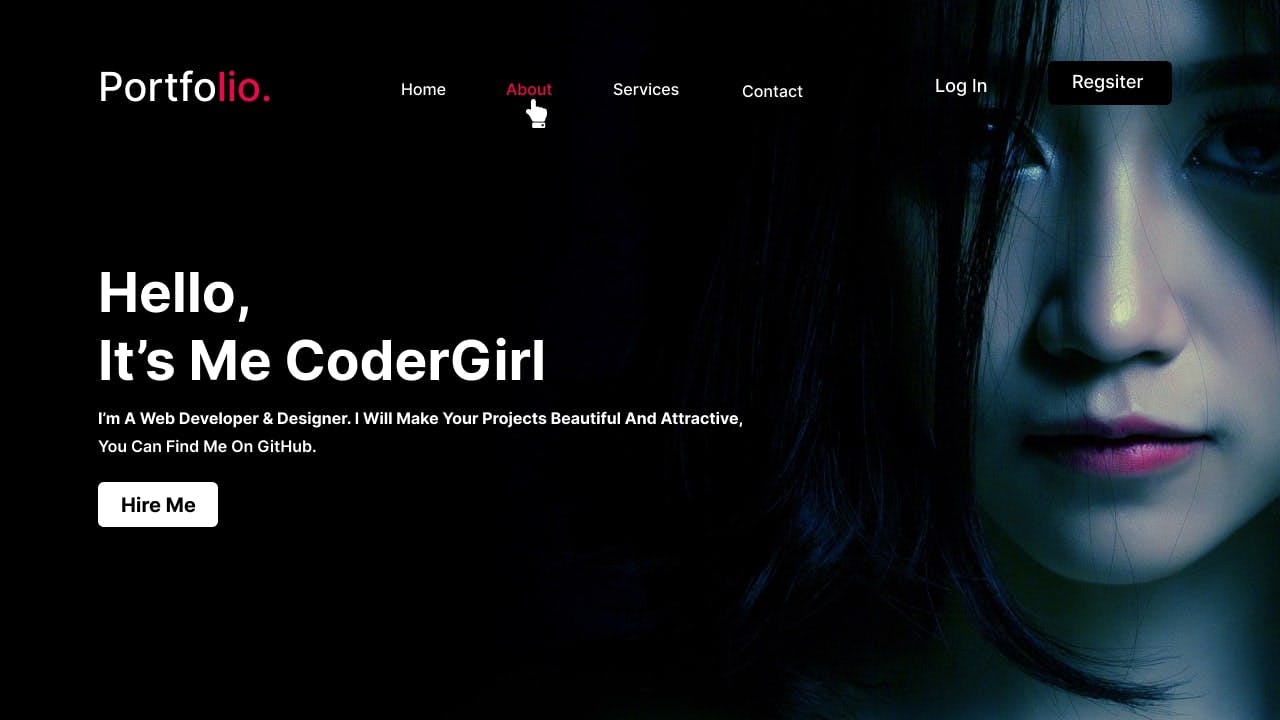
CSS (Cascading Style Sheets) controls the presentation of a web page. It is used to style the elements defined in HTML and can be used to create layouts, color schemes, and visual effects.
CSS affects the general layout of a website, beautifying it and putting things in a more visually appealing appearance.

JavaScript
JavaScript is a programming language that is used to add interactivity and functionality to a website or application. It is used to create animations, validate forms, and enable user interactions such as clicking and scrolling.
Backend Development
Backend development involves creating the parts of a website or application that are not visible to users. This includes the server-side logic, the database, and APIs.
Server-Side Languages
Server-side languages such as PHP, Python, and Ruby are used to create dynamic web pages that can interact with a database or other external data sources. These languages are executed on the server and generate HTML that is sent to the client's browser.
Databases
Databases are used to store and organize large amounts of data for web applications. Common databases used in web development include MySQL, MongoDB, and PostgreSQL.
APIs
APIs (Application Programming Interfaces) are used to allow different systems to communicate with each other. They are often used to integrate different web services, such as social media platforms or payment gateways, into a web application.
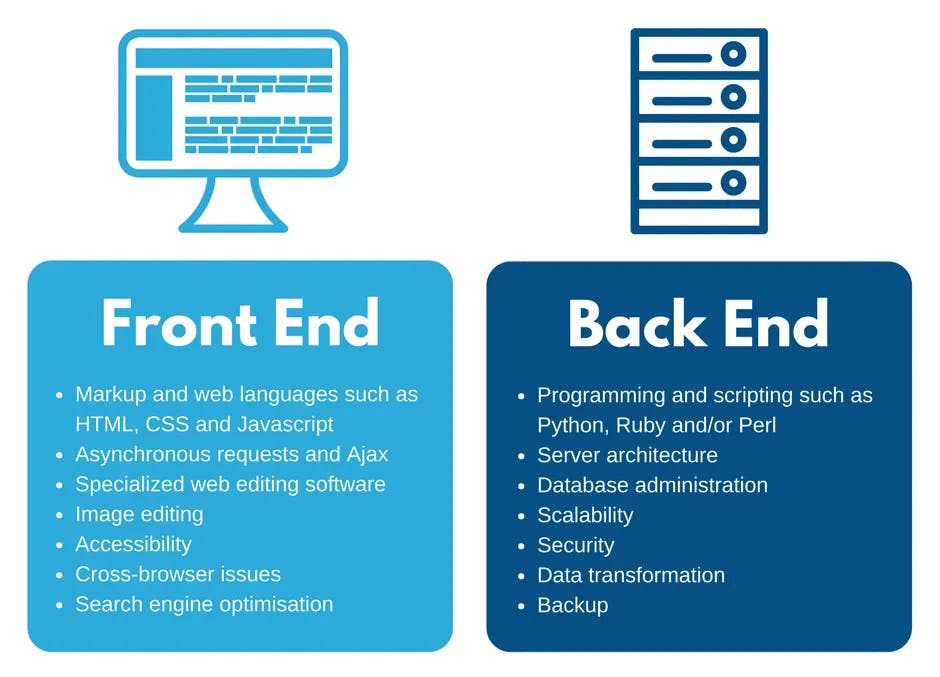
Here's a summary of the two roles.

Conclusion
Overall, web development involves a combination of frontend and backend development to create web pages and applications that are both visually appealing and functional.
Over the next few weeks, we will explore the beautiful world of Frontend web development. Each week, I will be dropping a written tutorial/lesson on different topics in front-end web development.
See you next week!!! 🤩🤩🤩🤩